We had the pleasure of bringing to life Google Cloud's annual conference branding and identity design. From a fully built out VR experience to the conference opening video, we got to play in a multitude of mediums.
Directed by Toast
CD: Chris Guyot
EP: Tyler Guyot
Design: Alejandro Pérez, James Boorman, Travis Ragsdale, Emanuele Marani, Connie Van, Chris Guyot
Animation: Alejandro Pérez, James Boorman, Travis Ragsdale, Chris Guyot
Sound Design: John Poon
CD: Chris Guyot
EP: Tyler Guyot
Design: Alejandro Pérez, James Boorman, Travis Ragsdale, Emanuele Marani, Connie Van, Chris Guyot
Animation: Alejandro Pérez, James Boorman, Travis Ragsdale, Chris Guyot
Sound Design: John Poon
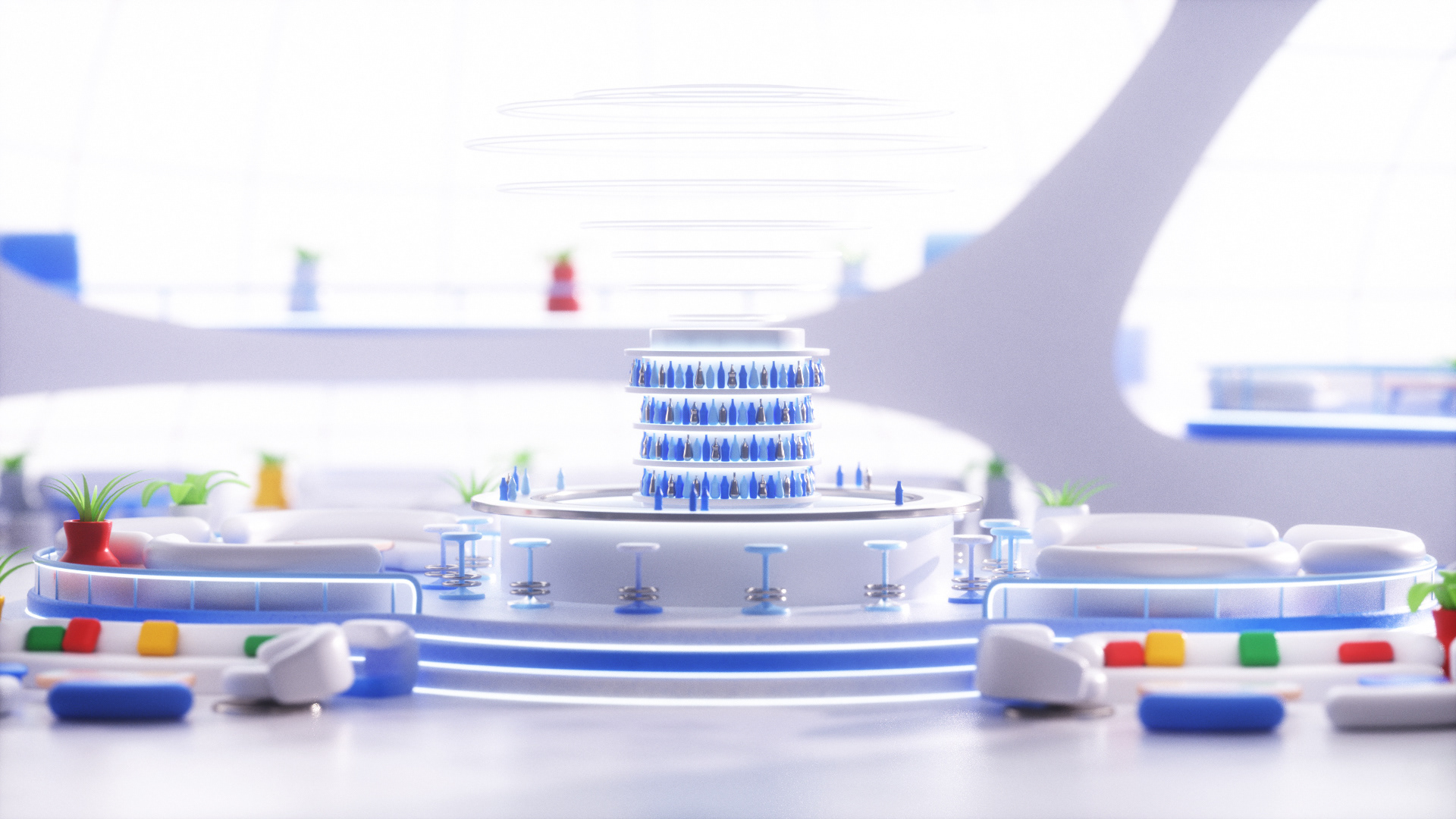
VR Scene Design Stills









Design Development